Members of the Triple Cities Makerspace recently completed the largest group project undertaken at the Space in quite some time, in collaboration with the Magic Wheelchair organization and an independent artist in Cortland, NY named Crystal Lyon. This project was the creation of a Halloween costume for a child afflicted with cerebral palsy, who lives with his family in Cortland. The child, Jacob Eldred, has never been able to take part in any Halloween festivities due to his condition, although he has always wanted to. His family contacted Magic Wheelchair, an organization which works with local artist, makerspaces, and families of children like Jacob around the United States to create costumes for disabled children according to the children’s preferences and interests, to see what could be done for Jacob. In turn, a Magic Wheelchair representative named David Vogel spoke with Crystal Lyon (as a prominent Cortland artist interested in such activities) and Erik Leonard (as the president of the nearest makerspace to Cortland) regarding the creation of a costume for Jacob; as Erik was then preoccupied with other TCMS affairs, he turned over the matter to long-time TCMS friend Amanda Truin, who acted as project lead and as a liaison between Jacob’s family, Crystal L., David V., and a variety of TCMS members who agreed to work with Amanda to create a costume for Jacob.
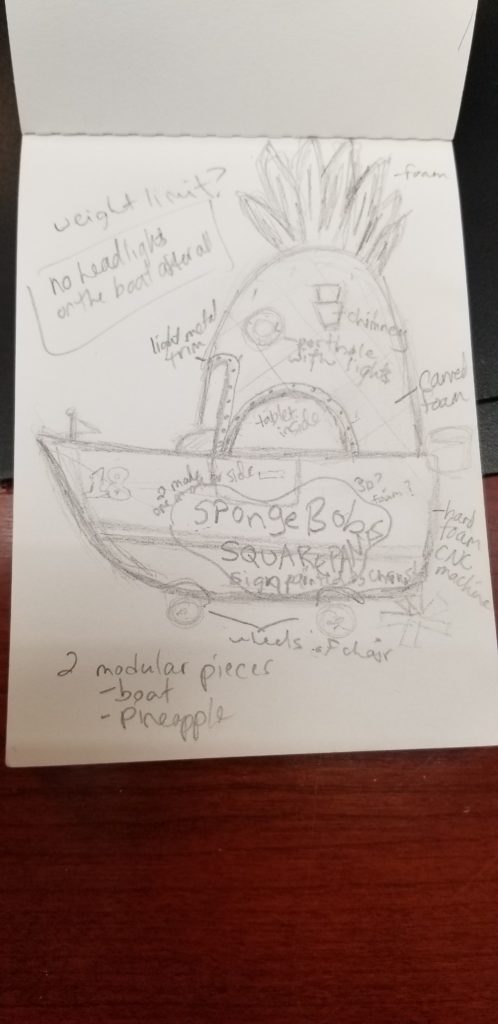
Following perusal of the costume-creation process documentation and personal profile of Jacob passed on by Magic Wheelchair, Amanda, Crystal, and Cliff Burger (TCMS vice-president) conducted a more in-depth interview with Jacob and his family regarding Jacob’s interests and likes/dislikes. As one of Jacob’s favorite TV shows is “SpongeBob SquarePants,” Amanda was inspired with the idea of creating a costume combining two iconic objects from the show (SpongeBob’s pineapple home and boatmobile), as it would be a visually striking costume that had not been done by any other Magic Wheelchair team project. This costume idea would incorporate sound clips from the show, LED lights, and feature colorful paintings and decorations evocative of the TV show. After Jacob and his family indicated their approval of this design idea, Cliff obtained measurements of Jacob’s wheelchair, including points where the costume could be attached to the wheelchair, and set about creating a CAD model of a basic structure for the costume.

Following this meeting and the creation of design models and sketches by Cliff and Amanda, they sat down with other TCMS members – including Erik and Ethan Bexley – to decide upon a timeline for construction of the costume and assign design or construction tasks to specific people. Ethan took the time to create a project in Asana (a work-management software
platform) to coordinate task assignments and management among the team members, as well as to facilitate the sharing of files pertinent to this project; this made organizing the initial stages of the project much easier than otherwise, especially when the initial timeline was shortened with the goal of completing the costume by the time of the annual Cortland Halloween parade.
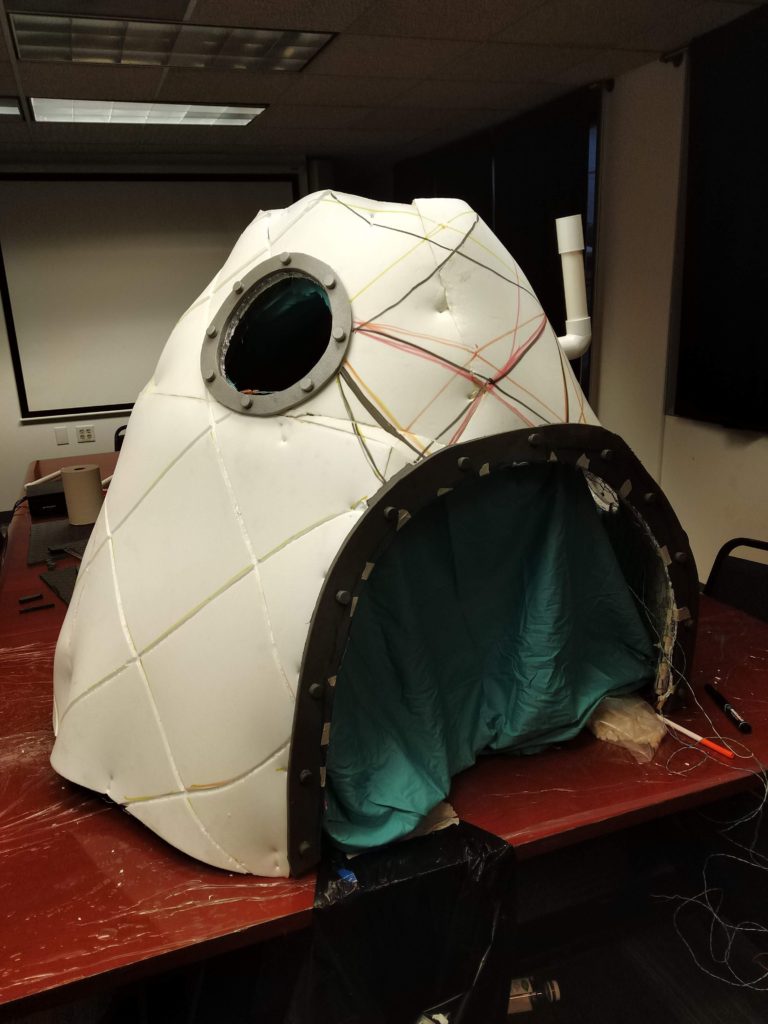
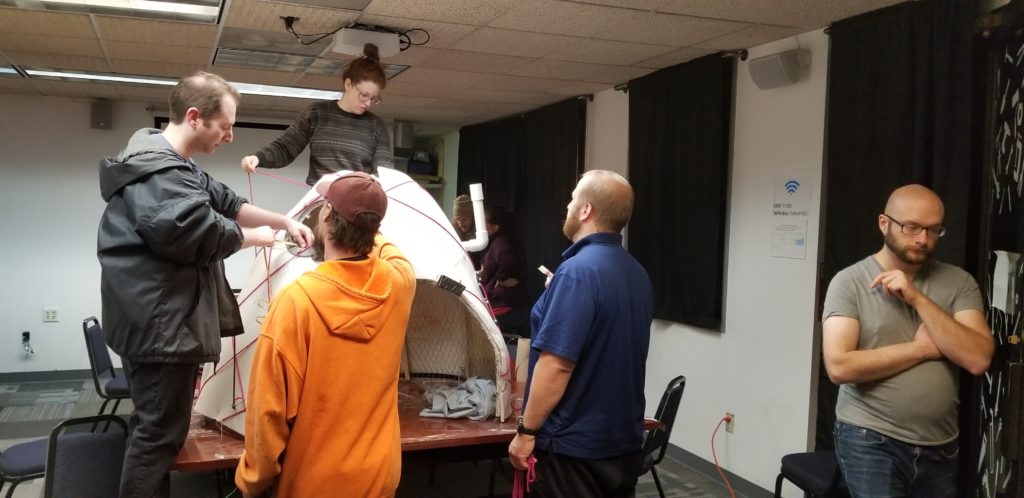
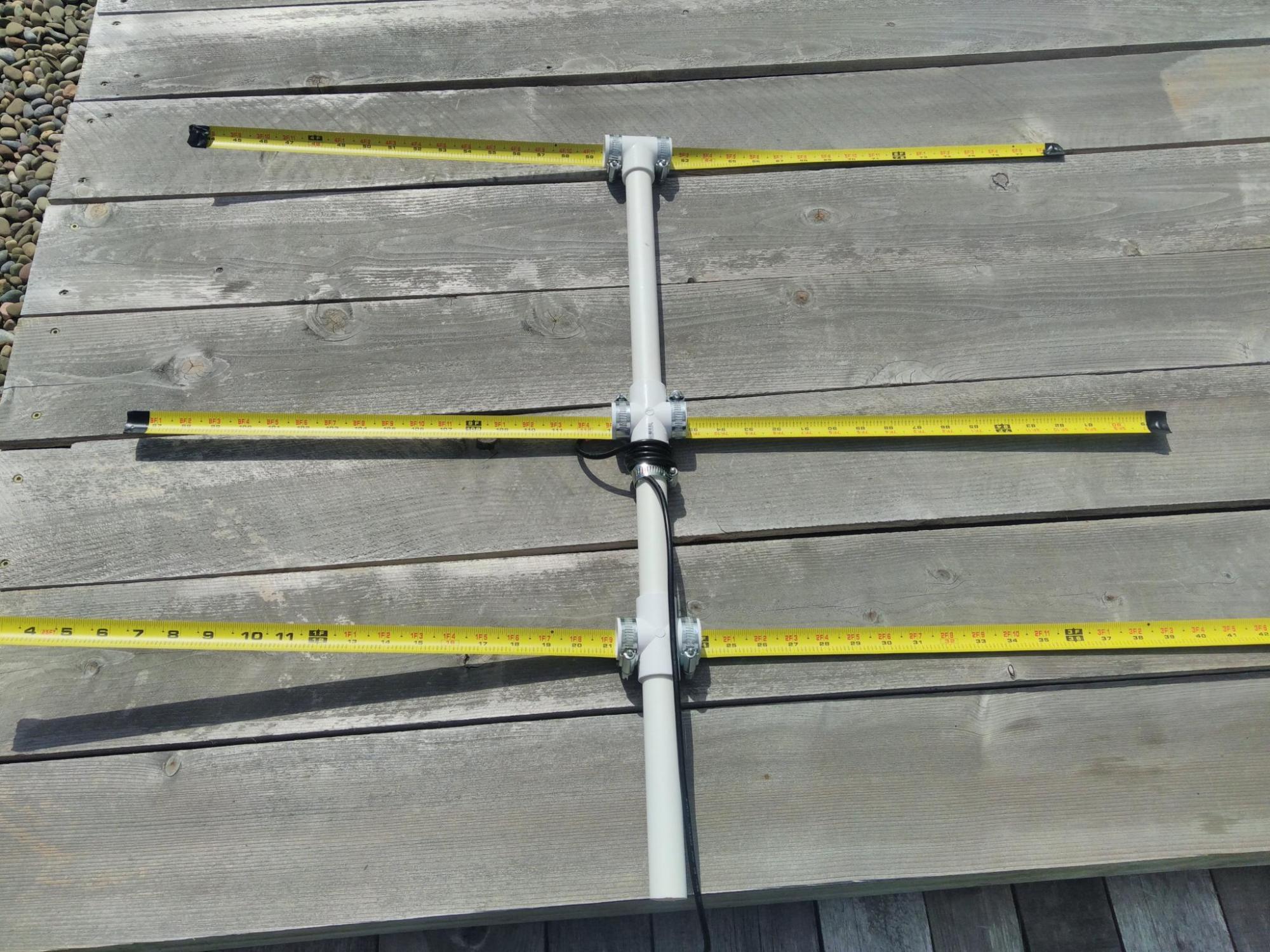
The heart of the costume is its structure; this was a somewhat improvised affair based on Cliff’s design models, constructed with the goal of being strong yet lightweight and made from inexpensive and easily-obtainable materials. The structure of both the pineapple and boat portions of the costume is largely made of PVC pipe, lightweight foam sheets cut to size, and chicken wire, all held together with various adhesives, zip-ties, and screws. The pineapple even has an unexpected element in the use of a hula hoop to help form its rounded shape! Two major challenges encountered during the structural construction process were the organic shapes of the pineapple and boat, being non-conducive to construction with building materials intended for rectangular objects, and incorporating the mounting points assemblies of and access to the wheelchair into the structure in such a way that the costume could be attached / detached to and from the wheelchair with relative ease. These challenges were overcome using innovative construction techniques including bending PVC pipes into permanent curved shapes using a heat gun and sand dispersed inside the pipes to prevent excessive heat buildup in any one place, which would result in structural weaknesses, and making use of chicken wire as a structural element for the pineapple (as a pineapple is a very unconventionally-shaped structure). The makers even 3D printed fittings for the PVC pipes when conventional sizes would not work for what was needed. Many long hours were spent acquiring materials, assembling, and reworking the structure during this phase of the costume’s construction.




While the structure was being assembled, Adam Biener worked autonomously to devise the electronic circuitry and software used to provide LED lighting and sound effects for the costume. He created, tested, debugged, and reworked the circuits, controls, and software until it was fully functional, tailoring the sound effects used to Jacob’s specific preferences and creating a special control handle which Jacob could manipulate to activate the lights and sound effects. The electronics assemblies were mounted in the rear of the boat’s structure, and the LED lights were attached to the pineapple structure, with final wiring being done once the two structures were connected to one another. Enormous credit is due to Adam here for successfully undertaking almost the entirety of this portion of the project on his own, with some additional help from John Sheak.
Once the structures were largely complete, Amanda began decorating the pineapple and boat with help from several other TCMS members (credited at the bottom of this blog post). The pineapple and boat structures, each covered with foam, were sanded and painted with several layers of primer and paint, with the pineapple’s foam having been scored with knives to have the texture of an actual pineapple. Special painted highlights in lighter colors were added to various portions of the pineapple, and the scored foam was shaded to give it the appearance of depth and realistic coloring. Foam leaves were cut, shaped, and painted before being attached to the top of the pineapple, and plastic decorative vegetation resembling seaweed was
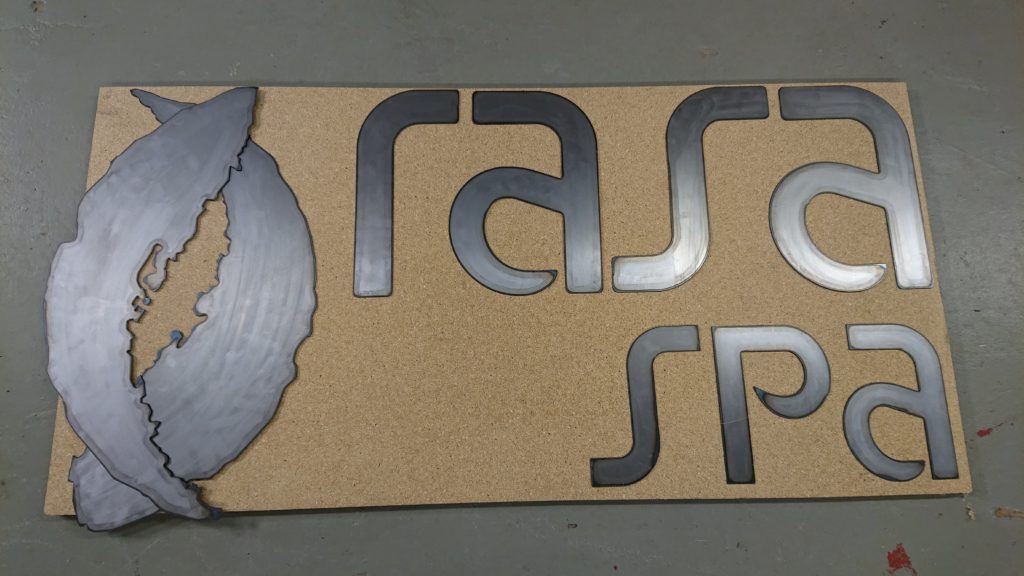
strewn around the leaves and top of the pineapple to give it the appearance of having been underwater for some time. Amanda painted the interior of the pineapple extensively with various floral and other TV show-appropriate decorations so that Jacob would have cool things to look at when inside the costume, and feel like he was inside SpongeBob’s “real” pineapple! Amanda and Crystal added a final painting element to the boat following the first fitting with Jacob’s family, as Crystal had been assigned the autonomous task of carving the logo for the show out of foam and painting it for the purpose of having an additional visual element on the sides of the boat as well as having some color to liven up the boat.




Completion of the costume by the revised timeline was achieved after many long evenings and weekends by everyone involved. Amanda coordinated test-fitting of the costume to the wheelchair with the family and with help from Erik and Cliff; the costume was introduced to Jacob on the day of the parade, and it was attached to the wheelchair with Jacob inside the costume
before he and the family took part in the parade, accompanied by Amanda and Crystal. The costume won first place in the family costume category for the parade, which meant an enormous amount to the family as it was Jacob’s first time participating! The costume remained with the family afterwards; the pineapple was mounted over Jacob’s bed, and his favorite bean bag was put inside the boat as a place for him to watch episodes of “SpongeBob” in! Jacob and his family felt very cared for and happy as a result of all of this, which was the main overall goal of this project and of the Magic Wheelchair organization as a whole.




All in all, this was a very special project that ended up coming off very well for everyone involved despite the logistical, construction, and timeline challenges encountered along the way, and the lack of familiarity by various project participants with the kinds of design and construction tasks required of them. Special thanks to Amanda Truin for her mature and cool-headed project coordination and for the many long hours spent with every phase of the project, especially the painting and decorating portion; Cliff Burger for making accurate structural models and contributing to the costume’s structural construction, Ethan Bexley for organizing the project
efforts via Asana and for his invaluable contributions to the structure’s construction; and Erik Leonard for helping with every phase of the costume’s construction and handling logistics of costume transportation and setup. As well as these project members, the following members also helped out with ideas, construction, painting, logistics, and/or other work to make this project a success (sorted in descending alphabetic order of last name):
Eric Adler
Adam Biener
Zach Brown
Gary Alan Dewey
Bill Dikeakos
Leslie-Morgan Frederick
John Sheak
Stephen P. Welte
Photos supplied throughout this blog post are the property of and have been supplied by the various TCMS members and friends credited throughout the blog post. Please contact the TCMS board before using any of the photos here for any purpose outside of this blog post.



























































 Finally, here is a
Finally, here is a